Uniapp的APP端实现本地离线缓存
一、方案概述
“离线缓存”,网络通畅情况下将从服务器收到的资源保存到本地,网络断开或没有连接的情况下,图片、视频、文件等数据资源直接读取本地文件中的数据。断网启动app读取本地缓存数据显示在界面上,这样能带来更好的用户体验。
二、实现技术
采用uni-app开发框架,实现更好的App跨平台框架、更方便的H5开发框架。Uni-app引入条件编译,可以在同一个项目调用不同平台的特色能力,App端采用特有的API中的plus.io、plus.storage和plus.sqlite进行实现本地的数据存储
三、技术实现难度
(1)使用uni.setStorage和uni.getStorage时,需要考虑运行平台,H5端是localstorage,大小只有5M,超过会被清理,App端是做持久化
(2)使用plus.storage没有理论上的大小限制。也是持久化的,不会被当做缓存清理,需要被本地和来自服务器的页面同时读写时,涉及跨域问题
(3)使用plus.io进行离线缓存,需要了解IO系统的详细API,理解其文件能否正常缓存到设备目录中
(4)使用plus.sqlite,需要具备SQl语句语法的知识,知道如何创建是数据库和表,通过数据库在本地去查询数据
四、实现逻辑方案
1、uni.getStorageSync(从本地缓存中同步获取指定 key 对应的内容)
index.vue
<template>
<view>
<cache-image :url="avatar" :fileMd5="avatarMd5" width="140rpx" height="140rpx" radius="100%"></cache-image>
<image :src="imagesrc" mode="" class="images-content"></image>
</view>
</template>
<script>
import cacheImage from "@/components/list.vue"
export default {
components: {
cacheImage
},
data() {
return {
avatarMd5:'',
imagesrc:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fwww.pptbz.com%2Fd%2Ffile%2Fp%2F201708%2Fb92908f5427aaa3dc10aea19c06e013d.jpg&refer=http%3A%2F%2Fwww.pptbz.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665027371&t=951dc21337ec50fdf056325b579af716',
avatar:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fwww.2008php.com%2F09_Website_appreciate%2F10-07-11%2F1278861720_g.jpg&refer=http%3A%2F%2Fwww.2008php.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1665025614&t=5441070947f35d867df146e477a8ef45',
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.images-content{
width:140rpx;
height:140rpx;
border-radius: 50%;
margin: 50rpx 300rpx;
}
</style>
*自定义一个js文件(images.js)
/*
* @description 获取文件的缓存路径,如果文件未缓存,则直接返回网络路径,并下载缓存
* @method getImageCache
* @param {String} filePath 完整的图片下载路径,如果没有从缓存中获取到,则用这个路径去下载
* @param {String} fileMd5 文件md5,必须唯一
* @return {Object} promise对象
*/
const getImageCache = function(filePath, fileMd5) {
// 图片缓存key值
let storageKey = 'IMAGE_CACHE_INFO_' + fileMd5
// 首先获取本地存储的数据,查询是否有对应文件路径,如果有缓存内容,直接返回
const cacheFileInfo = uni.getStorageSync(storageKey)
if (cacheFileInfo) {
console.log("已缓存为:" + cacheFileInfo)
return cacheFileInfo
} else {
console.log("未缓存,进行下载保存")
// 如果没有,执行下载,并存储起来后
uni.downloadFile({
url: filePath,
success: (res) => {
if (res.statusCode === 200) {
console.log('下载成功');
// 再进行本地保存
uni.saveFile({
tempFilePath: res.tempFilePath,
success: function(res2) {
console.log(res2.savedFilePath)
uni.setStorageSync(storageKey, res2.savedFilePath)
return res2.savedFilePath
},
fail: function(res2) {
return filePath
}
})
} else {
console.log('下载临时文件失败')
return filePath
}
},
fail: (res) => {
console.log(res)
return filePath
}
})
}
}
export const util = {
getImageCache
}
组件 list.vue
<template>
<view class="wrap">
<image :src="src" :style="{width: width,height:height,borderRadius:radius}"></image>
</view>
</template>
<script>
export default {
props: {
url: {
type: String,
default(){
return ''
}
},
fileMd5: {
type: String,
default(){
return ''
}
},
width: {
type: String,
default(){
return '';
}
},
height: {
type: String,
default(){
return '';
}
},
radius: {
type: String,
default(){
return '';
}
}
},
data() {
return {
src: '' // 图片地址
}
},
watch: {
// 监听头像md5值的变化
fileMd5(val) {
// 查找获取图片缓存
this.getImageCache()
}
},
created() {
// 查找获取图片缓存
this.getImageCache()
},
methods: {
// 查找获取图片缓存
async getImageCache() {
// #ifdef APP-PLUS
var result = await this.$util.getImageCache(this.url, this.fileMd5)
if (result) {
this.src = result
} else {
this.src = this.url
}
// #endif
// #ifndef APP-PLUS
this.src = this.url
// #endif
},
}
}
</script>
<style scoped lang="scss">
.wrap {
margin: 100rpx 300rpx;
}
</style>
全局函数
main.js
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import { util } from '@/utils/image.js'
import { file } from '@/utils/file.js'
Vue.prototype.$util = util
Vue.prototype.$file = file
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
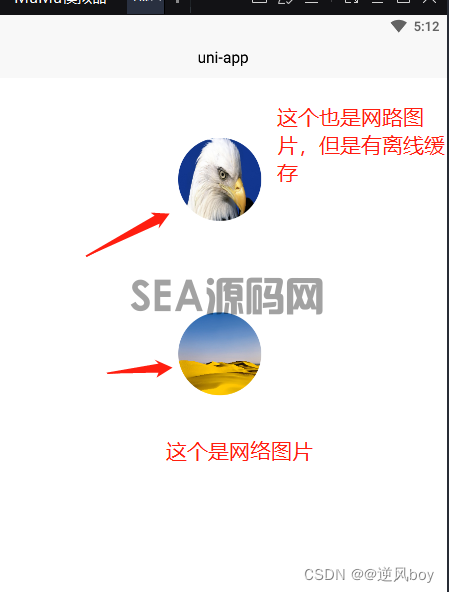
实现效果
连接网络情况

不联网情况,加载本地缓存

3、plus.sqlite
前端将获取到的JSON内容通过SQlite存入到本地存储中,关闭数据库连接后,本地存储的内容依然存在
访问数据库连接,查询对应的数据信息并渲染到APP页面上
SQLite模块用于操作本地数据库文件,可实现数据库文件的创建,执行SQL语句等功能。


mail.vue
<template>
<view>
<view class="uni-divider uni-divider__content" style="margin: 50rpx 200rpx; color: red;font-size: 28rpx;">测试SQLite如何进行本地存储</view>
<button @click="openSQL">打开数据库</button>
<button @click="createTable">创建表</button>
<button @click="insertTableData">新增表数据</button>
<button @click="selectTableData">查询表数据</button>
<button @click="updateTableData">修改表数据</button>
<button @click="deleteTableData">按条件删除表数据</button>
<button @click="closeSQL">关闭数据库</button>
<view class="uni-divider__content" v-for="(item,index) in listData" :key='index'>
<view>名字:{{item.name}}</view>
<view>内容:{{item.content}}</view>
<view>时间:{{item.time}}</view>
</view>
</view>
</template>
<script>
// 引入封装的 sqlite
import DB from "@/utils/sqlite.js";
export default {
data() {
return {
listData: []
};
},
onLoad() {
this.openSQL();
// this.selectTableData()
},
methods: {
// 打开数据库
openSQL() {
// 这个是查询有没有打开数据库
let open = DB.isOpen();
console.log("数据库状态", open ? "开启" : "关闭");
if (!open) {
DB.openSqlite()
.then(res => {
this.showToast("数据库已打开");
})
.catch(error => {
console.log("数据库开启失败");
});
}
},
// 关闭数据库
closeSQL() {
// 这个是查询有没有打开数据库
let open = DB.isOpen();
if (open) {
DB.closeSqlite()
.then(res => {
this.showToast("数据库已关闭");
})
.catch(error => {
this.showToast("数据库关闭失败");
});
}
},
// 创建表
createTable() {
let open = DB.isOpen();
if (open) {
this.openSQL();
let sql =
'"id" INTEGER PRIMARY KEY AUTOINCREMENT,"name" text,"content" text,"time" text';
// 创建表 DB.createTable(表名, 表的列)
DB.createTable("chat", sql)
.then(res => {
this.showToast("创建chat表成功");
})
.catch(error => {
this.showToast("创建表失败");
});
} else {
this.showToast("数据库未打开");
}
},
// 新增表数据
insertTableData() {
let open = DB.isOpen();
if (open) {
let arr = [{
name: '小明',
content: "你好呀"
},
{
name: '小红',
content: "HI"
}
]
arr.map(item => {
let time = this.formatDate(new Date().getTime());
let sql = `'${item.name}','${item.content}','${time}'`;
let condition = "'name','content','time'";
// 新增 DB.insertTableData(表名, 对应表头列的数据)
DB.insertTableData("chat", sql, condition)
.then(res => {
this.showToast("新增数据成功");
this.selectTableData();
})
.catch(error => {
console.log("失败", error);
});
})
} else {
this.showToast("数据库未打开");
}
},
// 查询表数据
selectTableData() {
let open = DB.isOpen();
if (open) {
// 查询表 DB.selectTableData(表名,查询条件列名,查询条件列值)
DB.selectTableData("chat")
.then(res => {
console.log("contact表数据", res);
this.listData = res;
})
.catch(error => {
console.log("查询失败", error);
});
} else {
this.showToast("数据库未打开");
}
},
// 修改表数据
updateTableData() {
let open = DB.isOpen();
if (open) {
let time = this.formatDate(new Date().getTime());
let data = `content = '我被修改了',time = '${time}'`;
// 修改表数据 DB.updateTableData(表名, 要修改的列名=修改后列值, 修改条件的列名, 修改条件的列值)
DB.updateTableData("chat", data, "name", "小明")
.then(res => {
this.showToast("更新chat表成功");
this.selectTableData();
})
.catch(error => {
console.log("修改失败", error);
});
} else {
this.showToast("数据库未打开");
}
},
// 删除表数据
deleteTableData() {
let open = DB.isOpen();
if (open) {
// 删除表 DB.deleteTableData(表名,查询条件列名,查询条件列值)
DB.deleteTableData("chat", "name", "小红")
.then(res => {
this.showToast("删除表数据成功");
this.selectTableData();
})
.catch(error => {
console.log("删除失败", error);
});
} else {
this.showToast("数据库未打开");
}
},
// 提示框
showToast: function(str) {
uni.showToast({
icon: "none",
title: str,
mask: true
});
},
// 时间戳转年月日
formatDate(data) {
let now = new Date(data);
var year = now.getFullYear(); //取得4位数的年份
var month =
now.getMonth() + 1 < 10 ?
"0" + (now.getMonth() + 1) :
now.getMonth() + 1;
var date = now.getDate() < 10 ? "0" + now.getDate() : now.getDate();
var hour = now.getHours() < 10 ? "0" + now.getHours() : now.getHours();
var minute =
now.getMinutes() < 10 ? "0" + now.getMinutes() : now.getMinutes();
var second =
now.getSeconds() < 10 ? "0" + now.getSeconds() : now.getSeconds();
return (
year +
"-" +
month +
"-" +
date +
" " +
hour +
":" +
minute +
":" +
second
);
}
}
};
</script>
sqlite.js
module.exports = {
dbName: 'chat', // 数据库名称
dbPath: '_doc/chat.db', // 数据库地址,推荐以下划线为开头 _doc/xxx.db
// 判断数据库是否打开
isOpen() {
// 数据库打开了就返回 true,否则返回 false
var open = plus.sqlite.isOpenDatabase({
name: this.dbName, // 数据库名称
path: this.dbPath // 数据库地址
})
return open;
},
// 创建数据库 或 有该数据库就打开
openSqlite() {
return new Promise((resolve, reject) => {
// 打开数据库
plus.sqlite.openDatabase({
name: this.dbName,
path: this.dbPath,
success(e) {
resolve(e); // 成功回调
},
fail(e) {
reject(e); // 失败回调
}
})
})
},
// 关闭数据库
closeSqlite() {
return new Promise((resolve, reject) => {
plus.sqlite.closeDatabase({
name: this.dbName,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
},
// 数据库建表 sql:'CREATE TABLE IF NOT EXISTS dbTable("id" varchar(50),"name" TEXT)
// 创建 CREATE TABLE IF NOT EXISTS 、 dbTable 是表名,不能用数字开头、括号里是表格的表头
createTable(dbTable, data) {
return new Promise((resolve, reject) => {
// executeSql: 执行增删改等操作的SQL语句
plus.sqlite.executeSql({
name: this.dbName,
sql: `CREATE TABLE IF NOT EXISTS ${dbTable}(${data})`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
},
// 数据库删表 sql:'DROP TABLE dbTable'
dropTable(dbTable) {
return new Promise((resolve, reject) => {
plus.sqlite.executeSql({
name: this.dbName,
sql: `DROP TABLE ${dbTable}`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
},
// 向表格里添加数据 sql:'INSERT INTO dbTable VALUES('x','x','x')' 对应新增
// 或者 sql:'INSERT INTO dbTable ('x','x','x') VALUES('x','x','x')' 具体新增
// 插入 INSERT INTO 、 dbTable 是表名、根据表头列名插入列值
insertTableData(dbTable, data, condition) {
// 判断有没有传参
if (dbTable !== undefined && data !== undefined) {
// 判断传的参是否有值
var bol = (JSON.stringify(data) == "{}");
if (!bol) {
if (condition == undefined) {
var sql = `INSERT INTO ${dbTable} VALUES('${data}')`;
} else {
var sql = `INSERT INTO ${dbTable} (${condition}) VALUES(${data})`;
}
// console.log(sql);
return new Promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executeSql({
name: this.dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
},
// 根据条件向表格里添加数据 有数据更新、无数据插入
// (建表时需要设置主键) 例如 --- "roomid" varchar(50) PRIMARY KEY
insertOrReplaceData(dbTable, data, condition) {
// 判断有没有传参
if (dbTable !== undefined && data !== undefined) {
if (condition == undefined) {
var sql = `INSERT OR REPLACE INTO ${dbTable} VALUES('${data}')`;
} else {
var sql = `INSERT OR REPLACE INTO ${dbTable} (${condition}) VALUES(${data})`;
}
// console.log(sql);
return new Promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executeSql({
name: this.dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
},
// 查询获取数据库里的数据 sql:'SELECT * FROM dbTable WHERE lname = 'lvalue''
// 查询 SELECT * FROM 、 dbTable 是表名、 WHERE 查找条件 lname,lvalue 是查询条件的列名和列值
selectTableData(dbTable, lname, lvalue, cc, dd) {
if (dbTable !== undefined) {
// 第一个是表单名称,后两个参数是列表名,用来检索
if (lname !== undefined && cc !== undefined) {
// 两个检索条件
var sql = `SELECT * FROM ${dbTable} WHERE ${lname} = '${lvalue}' AND ${cc} = '${dd}'`;
}
if (lname !== undefined && cc == undefined) {
// 一个检索条件
var sql = `SELECT * FROM ${dbTable} WHERE ${lname} = '${lvalue}'`;
// console.log(sql);
}
if (lname == undefined) {
var sql = `SELECT * FROM ${dbTable}`;
}
return new Promise((resolve, reject) => {
// 表格查询数据 执行查询的SQL语句
plus.sqlite.selectSql({
name: this.dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误查询") });
}
},
// 删除表里的数据 sql:'DELETE FROM dbTable WHERE lname = 'lvalue''
// 删除 DELETE FROM 、 dbTable 是表名、 WHERE 查找条件 lname,lvalue 是查询条件的列名和列值
deleteTableData(dbTable, lname, lvalue, ww, ee) {
if (dbTable !== undefined) {
if (lname == undefined) {
var sql = `DELETE FROM ${dbTable}`;
} else {
if (ww !== undefined) {
// 两个检索条件
var sql = `DELETE FROM ${dbTable} WHERE ${lname} = '${lvalue}' AND ${ww} = '${ee}'`;
} else {
// 一个检索条件
var sql = `DELETE FROM ${dbTable} WHERE ${lname} = '${lvalue}'`;
}
}
return new Promise((resolve, reject) => {
// 删除表数据
plus.sqlite.executeSql({
name: this.dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误删除") });
}
},
// 修改数据表里的数据 sql:"UPDATE dbTable SET 列名 = '列值',列名 = '列值' WHERE lname = 'lvalue'"
// 修改 UPDATE 、 dbTable 是表名, data: 要修改的列名=修改后列值, lname,lvalue 是查询条件的列名和列值
updateTableData(dbTable, data, lname, lvalue) {
if (lname == undefined) {
var sql = `UPDATE ${dbTable} SET ${data}`;
} else {
var sql = `UPDATE ${dbTable} SET ${data} WHERE ${lname} = '${lvalue}'`;
}
// WHERE 前面是要修改的列名、列值,后面是条件的列名、列值
return new Promise((resolve, reject) => {
// 修改表数据
plus.sqlite.executeSql({
name: this.dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
},
// 获取指定数据条数 sql:"SELECT * FROM dbTable ORDER BY 'id' DESC LIMIT 15 OFFSET 'num'"
// dbTable 表名, ORDER BY 代表排序默认正序, id 是排序的条件 DESC 代表倒序,从最后一条数据开始拿
// LIMIT 15 OFFSET '${num}',这句的意思是跳过 num 条拿 15 条数据, num 为跳过多少条数据是动态值
// 例 初始num设为0,就从最后的数据开始拿15条,下次不拿刚获取的数据,所以可以让num为15,这样就能一步一步的拿完所有的数据
pullSQL(dbTable, id, num) {
return new Promise((resolve, reject) => {
plus.sqlite.selectSql({
name: this.dbName,
sql: `SELECT * FROM ${dbTable} ORDER BY '${id}' DESC LIMIT 15 OFFSET '${num}'`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
}
实现效果:
联网情况

不联网加载数据库内容

2、本资源部分来源其他付费资源平台或互联网收集,如有侵权请联系及时处理。
欧迪SEA模板网 » Uniapp的APP端实现本地离线缓存






发表评论